(TipCalc앱)
1.
iOS 아래의 Application옵션을
선택하고 싱글뷰를 선택한다. 이름은 TipCalcApp으로
입력한다.
2.
File -> New -> Target에서 watchOS아래의 Application에서 WatchKit App아이콘을 선택한다. Product Name에 TipCalcApp WatchKit App이라고 입력한다.
3.
새로운 스킴이 활성화된다는 메세지가 뜨면 Activate버튼을
클릭한다.
4.
TipCalcApp WatchKit App에서 Interface.storyboard파일을 선택하고 레이블을 추가해서 텍스트는
$0.00으로 수정하고 Alignment는 중앙으로 한다.
Font설정은 System에 Style은 Bold로, Size는 28로
수정한다.

5.
슬라이더를 올려놓고 아래와 같이 Minimum, Maximum을 0, 100으로 설정하고 Continuous체크박스를 체크한다. Steps를 100으로 수정한다.
Value는 0으로 설정한다.
6.
두번째 레이블을 올려놓고 같은 셋팅에 색깔만 초록색으로 변경한다.
7.
버튼을 올려놓고 텍스트트 “팁 계산기”로 변경한다. Alignment는 Vertical속성을
Bottom으로 셋팅한다.
8.
InterfaceController.swift에서 보조창을 클릭하고 첫번째
라벨과 두번째 라벨을 아웃렛으로 연결한다. 이름은 amountLabel,
tipLabel이라고 부여한다. 앱 익스텐션에 있는 InterfaceController.swift파일과
자동으로 연결된다.
9.
슬라이더와 버튼을 액션으로 연결한다. sliderChange메서드와
calculateTip이라는 액션 이름을 부여한다.
10.
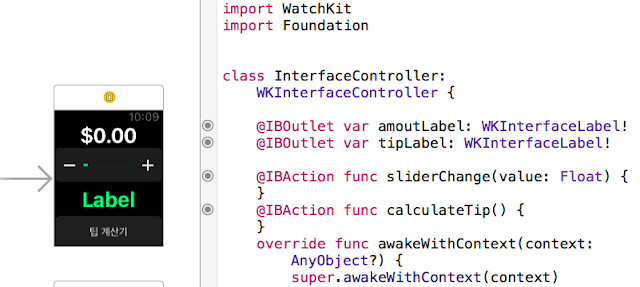
아래와 같이 코드를 추가한다.
//
// InterfaceController.swift
// TipCalcApp WatchKit App Extension
//
// Created by papasmf1 on 2015. 11. 4..
// Copyright © 2015년 com.mulcam70. All rights reserved.
//
import WatchKit
import Foundation
class InterfaceController: WKInterfaceController {
@IBOutlet var
amoutLabel: WKInterfaceLabel!
@IBOutlet var
tipLabel: WKInterfaceLabel!
var
currentAmount : Float = 0.00
@IBAction func
sliderChange(value: Float) {
let amountString = String(format:
"%0.2f",
value)
amoutLabel.setText("$\(amountString)")
currentAmount =
value
}
@IBAction func
calculateTip() {
let tipAmount = currentAmount * 0.20
let
tipString = String(format: "%0.2f",
tipAmount)
tipLabel.setText("$\(tipString)")
tipLabel.setHidden(false)
}
override func
awakeWithContext(context: AnyObject?) {
super.awakeWithContext(context)
// Configure
interface objects here.
}
override func
willActivate() {
// This method
is called when watch view controller is about to be visible to user
super.willActivate()
tipLabel.setHidden(true)
}
override func
didDeactivate() {
// This method
is called when watch view controller is no longer visible
super.didDeactivate()
}
}








댓글 없음:
댓글 쓰기
참고: 블로그의 회원만 댓글을 작성할 수 있습니다.