2015년 11월 30일 월요일
2015년 11월 9일 월요일
2015년 11월 5일 목요일
Swift 2.0에 추가된 에러 처리 구문에 대한 데모입니다. xCode 7.1에서 실행하면 됩니다.
Swift 2.0에 추가된 에러 처리 구문에 대한 데모입니다. xCode 7.1에서 실행하면 됩니다.
- 1. DyTryCatch프로젝트를 싱글뷰로 생성한다. 언어는 스위프트
- 2. Date.swift파일을 추가한다.
- 3. 아래와 같이 코딩한다.
//
// Date.swift
// DoTryCatch
//
// Created by papasmf1 on 2015. 11. 6..
// Copyright © 2015년 com.mulcam70. All rights reserved.
//
import Foundation
//에러 타입에서 사용되는 열거형을 정의할 때는 반드시 ErrorType이라는
//프로토콜을 구현해야 한다(내부에 아무런 멤버도 선언되어 있지 않다. 이름만 약속!)
enum DateParseError : ErrorType {
case OverSizeString
case UnderSizeString
case IncorrectFormat(part:String)
case IncorrectData(part:String)
}
struct Date {
var year : Int
var month : Int
var date : Int
}
func parseDate(param:NSString) throws -> Date {
//입력된 문자열의 길이가 10이 아닐 경우 분석이 불가능하므로 오류
guard param.length == 10 else {
if param.length > 10 {
throw DateParseError.OverSizeString
} else {
throw DateParseError.UnderSizeString
}
}
//반환할 객체 타입 선언
var dateResult = Date(year: 0, month: 0, date: 0)
//연도 정보 분석
if let year = Int(param.substringWithRange(NSRange(location: 0, length: 4)))
{
dateResult.year = year
} else {
//연도 분석 오류
throw DateParseError.IncorrectFormat(part: "year")
}
//월 정보 분석
if let month = Int(param.substringWithRange(NSRange(location: 5, length: 2))) {
//월에 대한 값은 1 ~ 12까지만 가능하므로 그 외의 범위는 잘못된 값으로 처리
guard month > 0 && month < 13 else {
throw DateParseError.IncorrectData(part: "month")
}
dateResult.month = month
} else {
//월 분석 오류
}
if let date = Int(param.substringWithRange(NSRange(location: 8, length: 2))) {
//일에 대한 값은 1 ~ 31까지만 가능하므로 그 외의 범위는 잘못된 값으로 처리
guard date>0 && date<32 else {
throw DateParseError.IncorrectData(part: "date")
}
dateResult.date = date
} else {
//일 분석 오류
throw DateParseError.IncorrectFormat(part: "date")
}
return dateResult
}
- 4. ViewController.swift파일에 아래와 같이 코드를 추가한다.
//
// ViewController.swift
// DoTryCatch
//
// Created by papasmf1 on 2015. 11. 6..
// Copyright © 2015년 com.mulcam70. All rights reserved.
//
import UIKit
class ViewController: UIViewController {
func getPartsDate(param: String, type: String) {
do {
//호출할 이름 앞에 try키워드를 붙여야 한다.
//try키워드 없이 함수를 호출하면 컴파일러에 의한 오류가 발생한다.
let date = try parseDate(param)
switch type {
case "year":
print("\(date.year)년 입니다")
case "month":
print("\(date.month)월 입니다")
case "date":
print("\(date.date)일 입니다")
default:
print("입력값에 해당하는 날짜정보가 없습니다.")
}
} catch DateParseError.OverSizeString {
print("입력된 문자열이 너무 깁니다. 줄여주세요")
} catch DateParseError.UnderSizeString {
print("입력된 문자열이 불충분합니다. 줄여주세요")
} catch DateParseError.IncorrectFormat(let part) {
print("입력값의\(part)에 해당하는 형식이 잘못되었습니다.")
} catch DateParseError.IncorrectData(let part) {
print("입력값의\(part)에 해당하는 형식이 잘못되었습니다.")
} catch {
print("알 수 없는 오류가 발생했습니다.")
}
}
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
getPartsDate("2015-12-31", type: "year")
//(출력)
//2015년 입니다
getPartsDate("2015-12-31", type: "month")
//12월 입니다
getPartsDate("2015-13-31", type: "month")
//입력값의month에 해당하는 형식이 잘못되었습니다.
getPartsDate("2015-12-40", type: "date")
//입력값의date에 해당하는 형식이 잘못되었습니다.
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
}
Swift 2.0을 사용해서 외부 라이브러리 형태로 만들어서 xCode 7.1에서 사용하는 경우 - 워크 스페이스 사용에 대한 데모
비주얼스튜디오에는 솔루션이란 개념이 있고 xCode에도 비슷한 개념으로 Workspace가 있습니다.
아래와 같이 데모를 통해 살펴볼 수 있습니다.
아래와 같이 데모를 통해 살펴볼 수 있습니다.
1. Workspace를 먼저 생성한다. DemoWorkspace로 생성한다.
2. 네비게이터 영역에서 화면 하단에 있는 + 아이콘을 클릭해서 New Project를 선택한다.
3. iOS의 Cocoa
Framework을 선택한다.
4. MyComp라고 이름을 입력한다. 프로젝트에 새로운 스위프트 파일을 추가한다. DemoTime이라는 이름을 부여한다.
//
// DemoTime.swift
// Demo
//
// Created by Jong duk Kim on 2015. 8. 11..
// Copyright (c) 2015년 multicampus. All rights reserved.
//
import Foundation
public class
DemoTime {
private var
hour = 0, min = 0
var Hour: Int {
get { return hour }
set { hour = newValue }
}
var Min: Int {
get { return min }
set { min = newValue }
}
public init(hour:Int, min:Int) {
//전항목 생성자는 사용할 수 없다.
self.hour =
hour; self.min =
min
}
public func
add(min:Int) {
//mutating은 기술하지 않는다.
let m = self.min +
min
if m
>= 60 {
self.min =
m % 60
let t = self.hour +
m / 60
self.hour =
t % 24
} else {
self.min =
m
}
}
public func
inc() {
self.add(1)
}
public func
description() -> String {
let h = hour < 10 ? "0\(hour)" : "\(hour)"
let m = min < 10 ? "0\(min)" : "\(min)"
return h + ":" + m
}
}
5. 네비게이터 영역에서 화면 하단의 + 버튼을 클릭하고 New
Project를 클릭한다. iOS의 싱글뷰를 선택한다. 이 경우 위치를 주의해서 지정해야 한다. Add to를 MyWorkspace로 하고 Group도 MyWorkspace로 변경해야 한다. 이름은 MyClient로 한다.
그러면 아래와 같은 모양으로 들어간다.
6. MyComp.framework을 추가한다. MyClient에서 Linked Framework &
Libraries에서 +를 클릭하고 워크스페이스 안에 있는 MyComp.framework을 선택한다.
7. MyComp을 임포트하고 아래와 같이 코딩한다. ViewController.swift에 추가한다.
import UIKit
import MyComp
class ViewController: UIViewController {
override func
viewDidLoad() {
super.viewDidLoad()
//
Do any additional setup after loading the view, typically from a nib.
var t1 = DemoTime(hour: 11, min: 12)
print(t1.description())
}
7. 실행하기 전에 상단의 스킴을 변경해서 MyClient가 실행되도록 조정해야 한다.
2015년 11월 4일 수요일
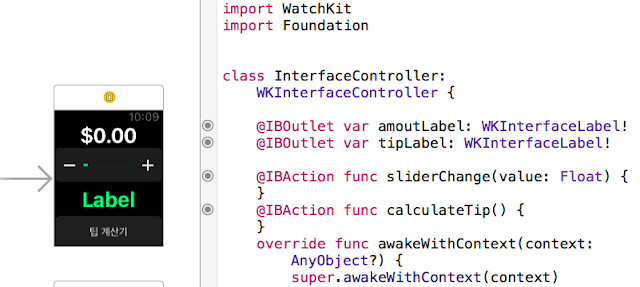
xCode 7.1에서 간단한 애플와치용 앱 만들기 - TipCalc
(TipCalc앱)
1.
iOS 아래의 Application옵션을
선택하고 싱글뷰를 선택한다. 이름은 TipCalcApp으로
입력한다.
2.
File -> New -> Target에서 watchOS아래의 Application에서 WatchKit App아이콘을 선택한다. Product Name에 TipCalcApp WatchKit App이라고 입력한다.
3.
새로운 스킴이 활성화된다는 메세지가 뜨면 Activate버튼을
클릭한다.
4.
TipCalcApp WatchKit App에서 Interface.storyboard파일을 선택하고 레이블을 추가해서 텍스트는
$0.00으로 수정하고 Alignment는 중앙으로 한다.
Font설정은 System에 Style은 Bold로, Size는 28로
수정한다.

5.
슬라이더를 올려놓고 아래와 같이 Minimum, Maximum을 0, 100으로 설정하고 Continuous체크박스를 체크한다. Steps를 100으로 수정한다.
Value는 0으로 설정한다.
6.
두번째 레이블을 올려놓고 같은 셋팅에 색깔만 초록색으로 변경한다.
7.
버튼을 올려놓고 텍스트트 “팁 계산기”로 변경한다. Alignment는 Vertical속성을
Bottom으로 셋팅한다.
8.
InterfaceController.swift에서 보조창을 클릭하고 첫번째
라벨과 두번째 라벨을 아웃렛으로 연결한다. 이름은 amountLabel,
tipLabel이라고 부여한다. 앱 익스텐션에 있는 InterfaceController.swift파일과
자동으로 연결된다.
9.
슬라이더와 버튼을 액션으로 연결한다. sliderChange메서드와
calculateTip이라는 액션 이름을 부여한다.
10.
아래와 같이 코드를 추가한다.
//
// InterfaceController.swift
// TipCalcApp WatchKit App Extension
//
// Created by papasmf1 on 2015. 11. 4..
// Copyright © 2015년 com.mulcam70. All rights reserved.
//
import WatchKit
import Foundation
class InterfaceController: WKInterfaceController {
@IBOutlet var
amoutLabel: WKInterfaceLabel!
@IBOutlet var
tipLabel: WKInterfaceLabel!
var
currentAmount : Float = 0.00
@IBAction func
sliderChange(value: Float) {
let amountString = String(format:
"%0.2f",
value)
amoutLabel.setText("$\(amountString)")
currentAmount =
value
}
@IBAction func
calculateTip() {
let tipAmount = currentAmount * 0.20
let
tipString = String(format: "%0.2f",
tipAmount)
tipLabel.setText("$\(tipString)")
tipLabel.setHidden(false)
}
override func
awakeWithContext(context: AnyObject?) {
super.awakeWithContext(context)
// Configure
interface objects here.
}
override func
willActivate() {
// This method
is called when watch view controller is about to be visible to user
super.willActivate()
tipLabel.setHidden(true)
}
override func
didDeactivate() {
// This method
is called when watch view controller is no longer visible
super.didDeactivate()
}
}
피드 구독하기:
덧글 (Atom)
의대에 가지 마라 - 일론 머스크의 생각과 발언
일론 머스크는 여러가지 행보로 욕을 많이 먹기도 하지만 이 사람의 생각을 들어볼 필요는 있다고 봅니다. 거인들의 어깨에 올라타서 세상을 관조하는 것을 참 좋아합니다. 시대를 앞서가는 예측과 생각을 하고 있기 때문에 우리는 미래를 대비해야 합니다....

-
C# 윈도우 폼(Windows Form)에서 App.Config 파일의 연결문자열 암호화 하기 조회 : 393 나의 폴더 > C# | 2013-09-04 (Wed) 08:58 http://blog.dreamwiz.com/pa...
-
테슬라는 꿈을 그리는 기업입니다. 좀 황당하고 무섭기도 한데 시간이 지연되고 있지만 꾸준하게 발전하는 모습을 보여줍니다. 테슬라 차량을 주문한 고객이 무인 배송으로 차를 받는 영상입니다. ㅋㅋ 이러다가 정말 화성 탐사선에 옵티머스 로봇이 탑재되는 ...